11 大屏设计:如何避免领导吐槽高客单价定制化项目的视觉问题?
你好,我是汤圆。今天给你分享一个B端比较特别的设计场景,数字大屏。
大部分设计师从C端转入B端,或者之前只做内部系统,都可能对大屏的设计接触得比较少。而在B端领域的实际设计过程中,大屏的体验设计,是B端体验设计中非常重要的一环,因为大屏是直接面向决策者的内容,非常影响决策者对B端产品的价值感觉,甚至影响后续的成交情况。
什么是数字大屏呢?
准确来说,数字大屏是一个媒介,指的是在电脑或更大屏幕上展示的UI界面。主要是为了给客户快速展示产品的核心内容与关键价值。
数字大屏通常会在公司的展厅、企业参加的展会以及给客户演示公司产品的时候出现,是产品销售过程中非常重要的一个内容,会直接影响到客户对产品的第一印象,也会影响到客户看到产品后觉得产品应该值多少钱的主观感受。所以这部分的内容,对于体验设计师来说也是非常重要的。
接下来,我们就从数字大屏体验设计经常遇到的4个问题入手,让你一节课搞定大屏设计。
不知道应该放什么信息?收集!
很多人在一开始做大屏的时候都不知道应该放什么信息。公司的产品经理或者商务的同事可能会提供一些信息的参考,但通常都不会很多。所以你面临的第一个难题就是:那么大的屏幕,又没有什么信息,那应该放什么好呢?
这时候,你就需要自己去收集一些关键的信息了,而寻找这些内容方法就在前面的3C分析中。产业链与时间链分析会帮你收集到相关的数据,你只需要从里面提取就可以。
还有一个更取巧的方式,就是再去收集一些比较知名的行业报告,看每一次的行业报告都在呈现哪些数据。记住要去看5-10年的报告,你可以从这里面得到很多关键信息。
比如我们在做医疗项目时,一些行业报告最经常提到的就是服务的人次。而这也是我们的项目为业务提效带来的比较重要的结果数据。通过收集这些内容,就能丰富我们的数据内容了。

不知道应该突出什么?筛选!
在你收集到了足够的数据后,会遇到第二个挑战:这么多的信息和数据,我很难提取出来要突出什么。
这时候,你就要应用我们前面分享的知识了——组织结构与利益相关者分析。
想要明确突出什么,就得明确在组织结构中决策者的职责。还记得前面提到的吗?数字大屏是给决策者看的,决策者关心的是自己公司整体的运营情况,是做统筹的人,最需要看的是数据的结果信息。所以你必须要找到决策者关注的数据内容,在大屏中呈现出来。
具体来说,就是最好在前面收集到的5-10年的报告中找出给决策者看的报告。你需要去提炼这里面每一年都提到并且放在最前面的数据。因为这些通常都是决策者们比较关心的数据。把这些关键数据提炼出来,你就能知道哪些内容比较重要了。
之后,最好再进行一个数据优先级的梳理。你可以按照一些规则进行分级,比如出现次数最多、每个报告基本都在最前面呈现的数据,这些就可以定义为“优先级一级”的数据,而次数相对少一点,但也总出现在前面的,就排到第二级的优先级,依次类推。
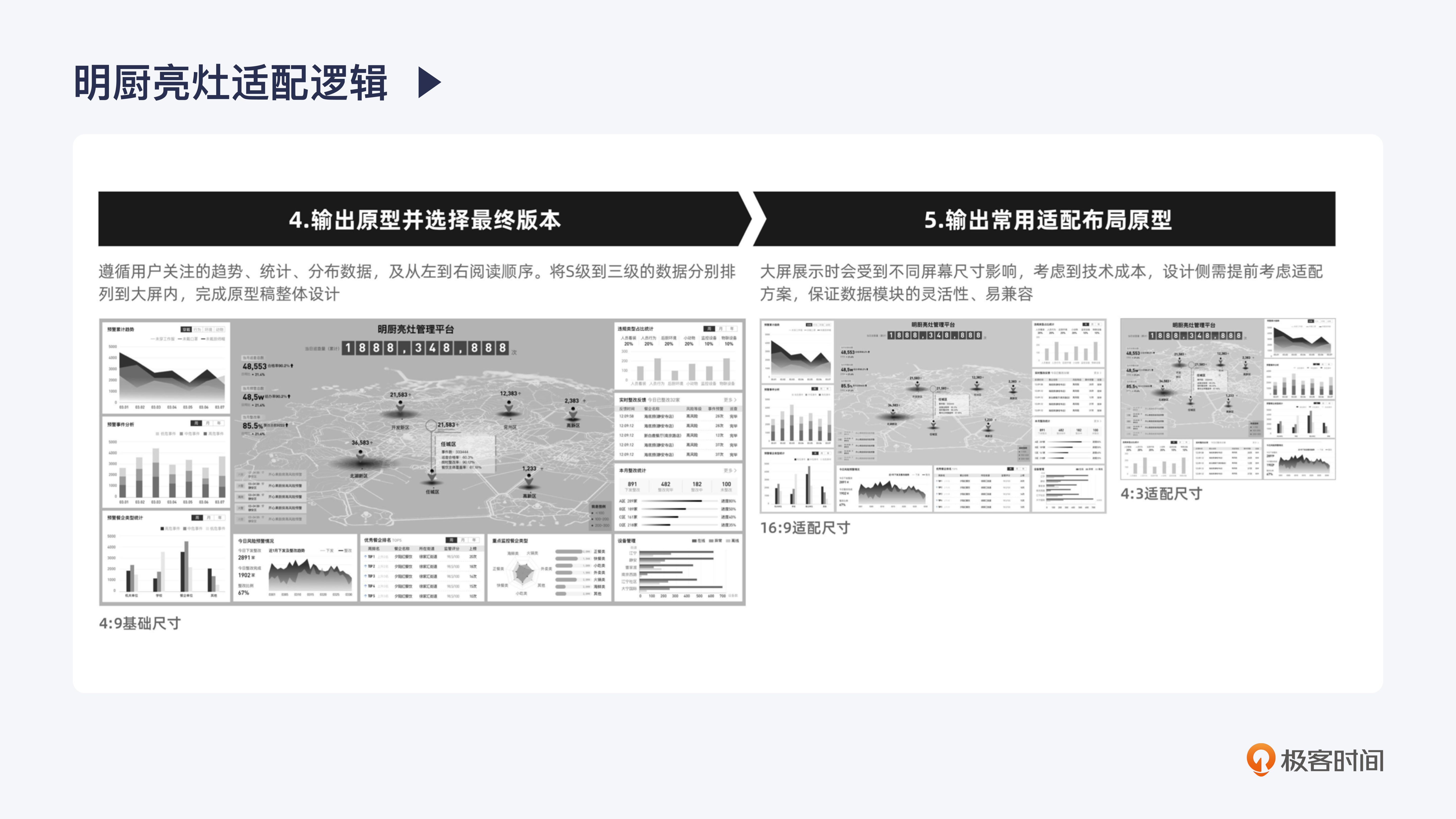
在明厨亮灶的项目中,我们就进行了整体数据的分析与排序。这一步是基于前面收集到的相关信息进行的进一步总结。
通过对比收集到的最近5-10年的相关报告,把每次报告都放最前面、重点呈现的数据整理出来,这些很多年都重复在报告中重点呈现的数据,基本都是业务中最关心的数据。比如大家从2010年后,都会听到各地政府在讲GDP的发展,每一次政府汇报,都会优先、重点呈现GDP数据与增长情况,那么就能确定这个数据的优先级是非常高的。
另外,还可以通过了解各个部门的关键考核KPI来进行排序。这个KPI通常也是部门领导者、产品的决策者的KPI。可以说,只要是重点KPI相关的数据,那么就应该排在高优先级里面。比如明厨亮灶项目中,最重要的是对卫生安全的监管,那么对违规数据的统计数据就是最重要的了。这个数据的优先级就应该要高很多。
在这个筛选信息的过程中,记得最好和你公司中比较熟悉客户决策者需求的同事多多讨论,定好信息优先级。这样排序后,你的大屏设计内容就会非常清晰了。

适配经常出问题?兼容!
内容确定,意味着你已经解决了大部分的问题,但是很多没有经验的B端体验设计师在大屏的设计上最容易被“适配”的问题坑到。
前面提到了,大屏通常会在展厅、展会、客户产品介绍的会议中使用。这三个场景中,很多时候屏幕的分辨率与比例是不同的,一旦你没有注意到这个问题,原本效果非常好的界面,到了给客户决策者演示的时候,就会被挤压或者拉伸,导致效果非常差。想象一下,这种场景里,你的老板和客户的决策者可能都在,这会非常影响你自己在公司中的专业形象。

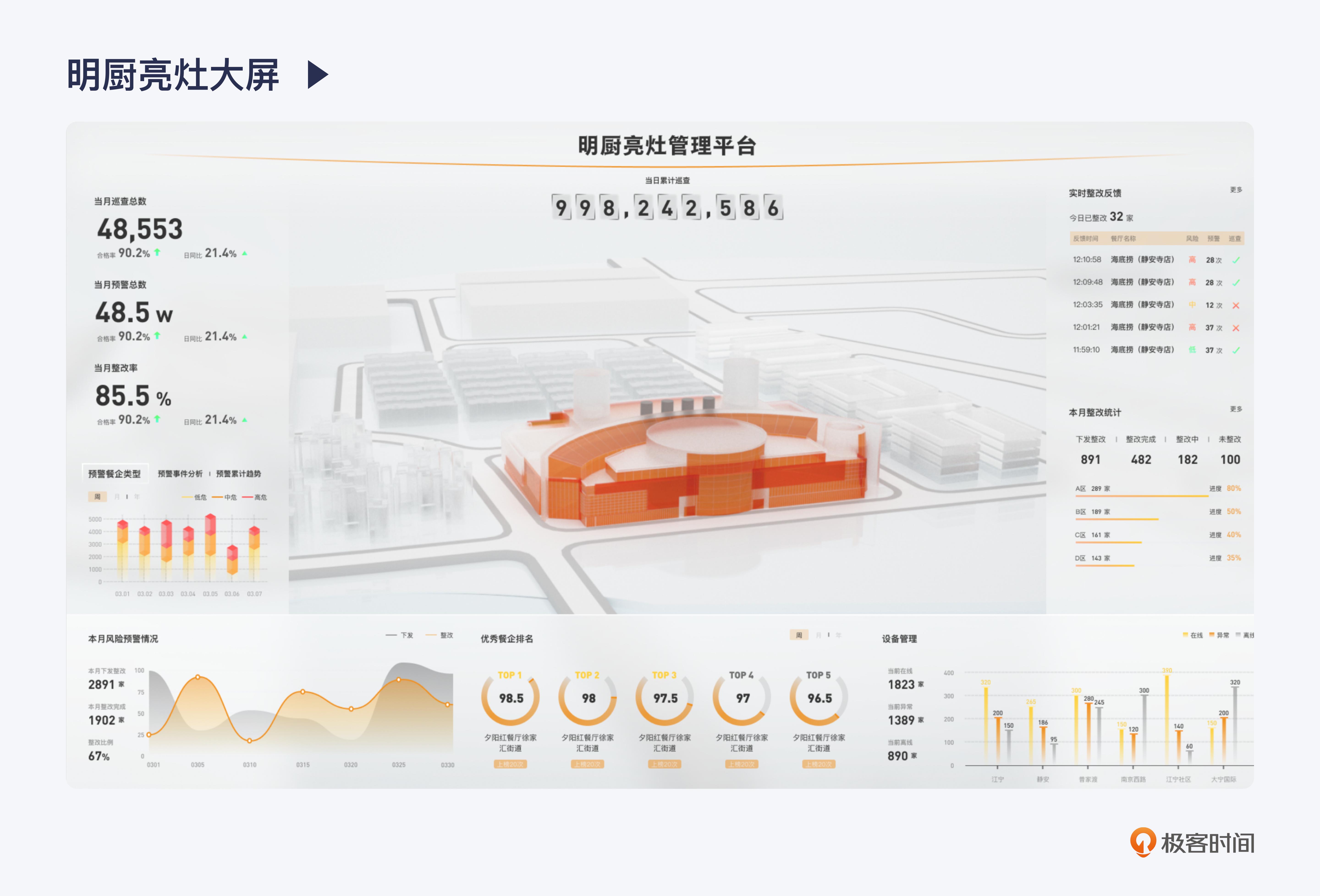
所以在做大屏体验设计的时候,必须要把适配多种分辨率的情况考虑进去。基于我们的经验,通常你只需要进行三种主要分辨率的适配,就能保障大部分情况下不出问题了。三种比例分别是19:6、4:3、21:9。通常情况下,我们会以19:6作为基础设计内容,然后向下兼容4:3的尺寸,向上兼容21:9的尺寸。

这个兼容的方法其实并不难,只是大部分设计师没有关注到。你只要明确了信息的重要等级,在适配的过程中将中间的部分作为最核心内容的区域,当遇到更宽的屏幕时,在两侧增加更多次要的数据信息补充即可。
这样展示出来的效果会更加丰满,给人的整体感觉也会更好。遇到较窄的屏幕时,你只需要将相对次要的信息隐藏即可。当然,最好是在设计的时候就定好左侧或右侧的其中一边是重要信息,在遇到屏幕较窄的情况时,就能直接隐藏次要的信息,达到一个相对较好的呈现效果。
在这个适配的过程中,一定要结合前面的数据优先级排序结果,要保障在最小的屏幕中,也能呈现出决策者最关心的数据。很多产品不注意适配的情况,随意去隐藏,反而把重点数据去掉了,导致决策者在看到大屏的时候价值感知被大大削弱,让大屏的效果打了很大的折扣,这点千万要注意。
明厨亮灶的项目就采用了这种逻辑。只是当时项目的情况特殊,是从4:9的屏幕作为基础内容开始的。

要相信,要解决多种场景的问题并不难,只是大部分B端设计没有经验,所以容易忽视这部分内容。
视觉效果做得不够好?避坑高危场景!
最后,作为B端体验设计师,你还会遇到视觉效果的难题。数字大屏的设计是B端设计中对视觉设计要求最高的内容之一,而视觉的呈现,是除了信息呈现以外的最大挑战。
很多团队为了在大屏上做出好的效果,花费几十万甚至上百万去打造对应的硬件与环境。这样的高要求,就会为B端体验设计师带来更大的挑战。
要想解决这个问题,首先我建议你回顾一下前面课程中研究客户对视觉与色彩偏好的内容。因为大屏设计的第一件事,就是要研究清楚客户的决策者心中到底觉得什么是好看的、什么是高级的,才能开始设计。
在B端领域中,通常每个行业的偏好都不太一样。比如在制造业中,大部分领导都会参考一些优秀制造业龙头的智慧工厂,这些工厂大部分都是以白色+品牌色为主色调,所以你在设计大屏视觉的时候,采用白色+品牌色,再添加一些类似工厂中高级机械带有的玻璃质感、发光的视觉元素,他们就会觉得比较高级了。

除此之外,这个环节还有一个千万要注意的问题。每一个领域中都有一些高危场景,你的视觉设计内容千万不要和这些高危场景的色彩类似,不然客户自然就会觉得看起来非常不舒服。
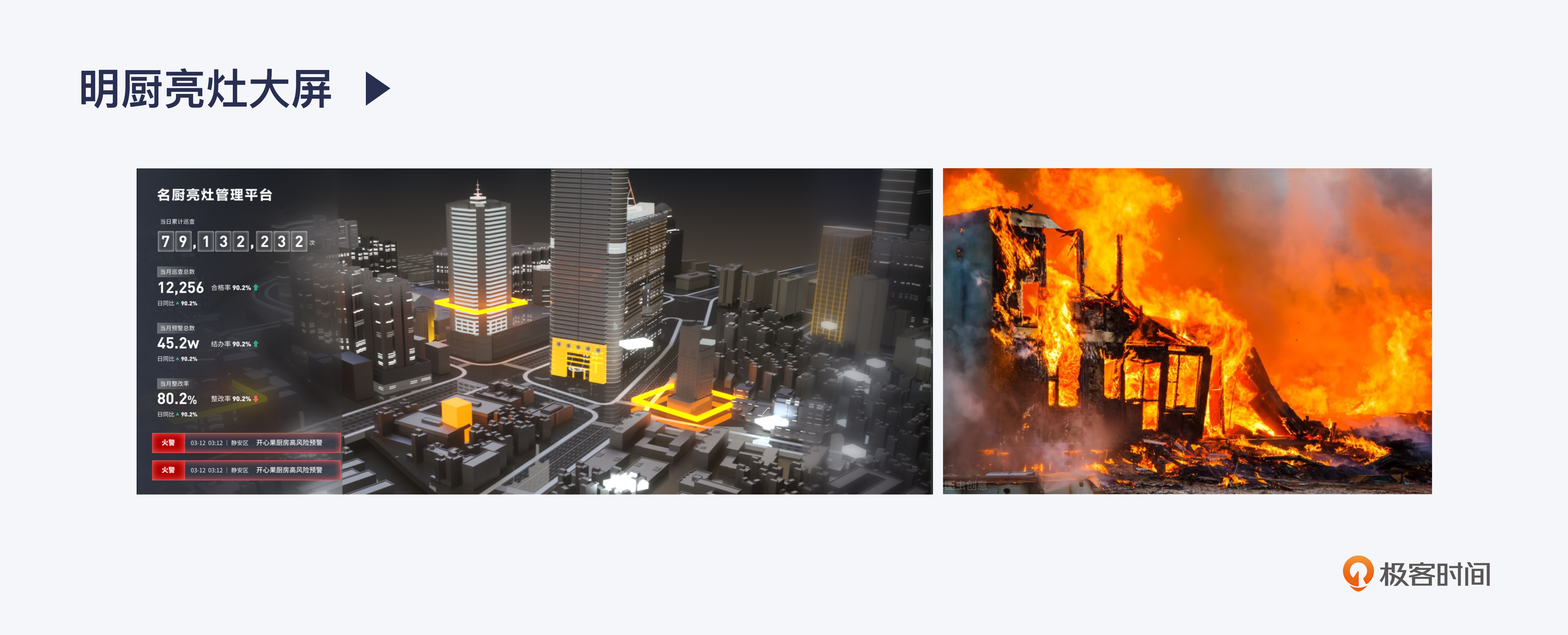
举个例子,之前明厨亮灶的设计中,我们采用了黑色+黄色的主色调。大部分设计师、产品经理、研发都觉得非常有科技感,很酷炫,客户应该很喜欢。但是后来拿去给客户的高层看,他们总觉得看着不舒服,但也说不上来为什么。

后来我们研究了很久,才发现这是一个非常典型的问题。研发、产品经理、设计师,使用的电脑工具很多都是黑色底的,所以觉得黑配黄没问题。但是客户,特别是在餐饮监管中的客户,会经常看到火灾的标志。黑色配黄色,在客户的心中会不自觉地立刻和火灾这样不好的事情匹配上,所以总觉得不舒服。这样的情况在B端非常常见,你一定要注意避免。
总结时刻
我们的课程从开始到现在,提到过很多次数字大屏的设计,相信你一定能够了解到它的特殊性和重要性。这节课,我给你分享了大部分B端体验设计师都会遇到,但很多人不会的内容:数字大屏的设计。
记住,大屏的设计非常重要,它直接影响了产品的销售过程,所以必须要重点关注,并且不能掉坑。
其中有四点非常重要。
- 收集:要收集丰富的信息,从5-10年的行业报告中你就能找到。
- 筛选:要明确突出什么信息,并确定信息的重要等级。信息依然在5-10年的行业报告中去找,但要去找放最前面的内容,并且是给决策者看的内容。同时,你也可以通过了解各个部门的关键考核KPI,投其所好,筛选出来关键的、需要突出的信息。
- 适配:不想功亏一篑,适配就是必须要注意的问题。你可以根据前面的数据优先级排序结果,以19:6作为基础设计内容,向下兼容4:3的尺寸,向上兼容21:9的尺寸。
- 视觉:最后还要注意最终的视觉效果,千万不要乱配色,不然可能触及到客户的高危情绪反射,导致总会觉得你的产品看着不舒服。
解惑ToB体验设计
有很多企业认为大屏设计虽然非常酷炫,但却用一次就不用了,浪费成本又没有什么用。你认为是什么原因导致了这个问题呢?
欢迎你在留言区和我分享。如果觉得有所收获,也可以把课程分享给更多的朋友一起学习。我们下节课见!
- qqq 👍(2) 💬(1)
大屏设计酷炫好看,却没有带来实际的业务价值,没有创造商业价值。 看来为企业挣钱出力的一切才是被需要的
2023-05-31 - J.ZYW 👍(0) 💬(1)
老师,是16:9,你写的都是19:6
2023-06-01 - 石云升 👍(0) 💬(0)
如果决策者不经常看大屏,那只能说明显示的内容无法指导决策者进行决策。反过来说,大屏显示的数据要能辅助决策者进行决策。
2023-09-13 - Felix 👍(0) 💬(1)
文章中,只说了通过“决策者看的报告来确定决策者的信息”,但实际工作中,决策者很可能不会跟你说他要看什么数据 或者 说的只言片语,这种时候怎么来确定决策者要看的信息流比较难了。行业报告也都很杂乱,信息非常多,不可能全部拿出来给决策者看吧
2023-09-04 - Felix 👍(0) 💬(0)
我觉得有重要的一步没有说,也就是最难的,就是决策者自己想要看什么信息。文章中,只说了通过“决策者”
2023-09-04