12 栈空间和堆空间:数据是如何存储的?
对于前端开发者来说,JavaScript的内存机制是一个不被经常提及的概念 ,因此很容易被忽视。特别是一些非计算机专业的同学,对内存机制可能没有非常清晰的认识,甚至有些同学根本就不知道JavaScript的内存机制是什么。
但是如果你想成为行业专家,并打造高性能前端应用,那么你就必须要搞清楚JavaScript的内存机制了。
其实,要搞清楚JavaScript的内存机制并不是一件很困难的事,在接下来的三篇文章(数据在内存中的存放、JavaScript处理垃圾回收以及V8执行代码)中,我们将通过内存机制的介绍,循序渐进带你走进JavaScript内存的世界。
今天我们讲述第一部分的内容——JavaScript中的数据是如何存储在内存中的。虽然JavaScript并不需要直接去管理内存,但是在实际项目中为了能避开一些不必要的坑,你还是需要了解数据在内存中的存储方式的。
让人疑惑的代码
首先,我们先看下面这两段代码:
function foo(){
var a = {name:"极客时间"}
var b = a
a.name = "极客邦"
console.log(a)
console.log(b)
}
foo()
若执行上述这两段代码,你知道它们输出的结果是什么吗?下面我们就来一个一个分析下。
执行第一段代码,打印出来a的值是2,b的值是1,这没什么难以理解的。
接着,再执行第二段代码,你会发现,仅仅改变了a中name的属性值,但是最终a和b打印出来的值都是{name:"极客邦"}。这就和我们预期的不一致了,因为我们想改变的仅仅是a的内容,但b的内容也同时被改变了。
要彻底弄清楚这个问题,我们就得先从“JavaScript是什么类型的语言”讲起。
JavaScript是什么类型的语言
每种编程语言都具有内建的数据类型,但它们的数据类型常有不同之处,使用方式也很不一样,比如C语言在定义变量之前,就需要确定变量的类型,你可以看下面这段C代码:
上述代码声明变量的特点是:在声明变量之前需要先定义变量类型。我们把这种在使用之前就需要确认其变量数据类型的称为静态语言。
相反地,我们把在运行过程中需要检查数据类型的语言称为动态语言。比如我们所讲的JavaScript就是动态语言,因为在声明变量之前并不需要确认其数据类型。
虽然C语言是静态,但是在C语言中,我们可以把其他类型数据赋予给一个声明好的变量,如:
前面代码中,我们把int型的变量a赋值给了bool型的变量c,这段代码也是可以编译执行的,因为在赋值过程中,C编译器会把int型的变量悄悄转换为bool型的变量,我们通常把这种偷偷转换的操作称为隐式类型转换。而支持隐式类型转换的语言称为弱类型语言,不支持隐式类型转换的语言称为强类型语言。在这点上,C和JavaScript都是弱类型语言。
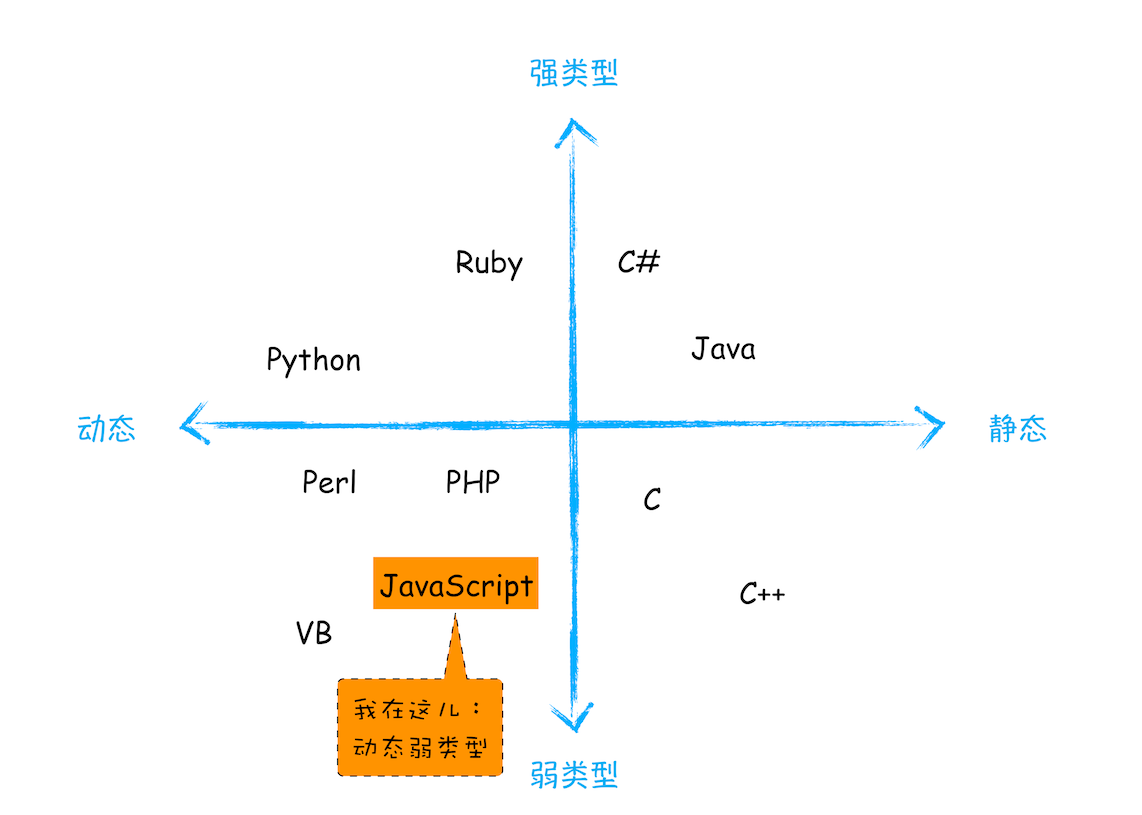
对于各种语言的类型,你可以参考下图:

语言类型图
JavaScript的数据类型
现在我们知道了,JavaScript是一种弱类型的、动态的语言。那这些特点意味着什么呢?
- 弱类型,意味着你不需要告诉JavaScript引擎这个或那个变量是什么数据类型,JavaScript引擎在运行代码的时候自己会计算出来。
- 动态,意味着你可以使用同一个变量保存不同类型的数据。
那么接下来,我们再来看看JavaScript的数据类型,你可以看下面这段代码:
从上述代码中你可以看出,我们声明了一个bar变量,然后可以使用各种类型的数据值赋予给该变量。
在JavaScript中,如果你想要查看一个变量到底是什么类型,可以使用“typeof”运算符。具体使用方式如下所示:
var bar
console.log(typeof bar) //undefined
bar = 12
console.log(typeof bar) //number
bar = "极客时间"
console.log(typeof bar)//string
bar = true
console.log(typeof bar) //boolean
bar = null
console.log(typeof bar) //object
bar = {name:"极客时间"}
console.log(typeof bar) //object
执行这段代码,你可以看到打印出来了不同的数据类型,有undefined、number、boolean、object等。那么接下来我们就来谈谈JavaScript到底有多少种数据类型。
其实JavaScript中的数据类型一种有8种,它们分别是:

了解这些类型之后,还有三点需要你注意一下。
第一点,使用typeof检测Null类型时,返回的是Object。这是当初JavaScript语言的一个Bug,一直保留至今,之所以一直没修改过来,主要是为了兼容老的代码。
第二点,Object类型比较特殊,它是由上述7种类型组成的一个包含了key-value对的数据类型。如下所示:
从中你可以看出来,Object是由key-value组成的,其中的vaule可以是任何类型,包括函数,这也就意味着你可以通过Object来存储函数,Object中的函数又称为方法,比如上述代码中的update方法。
第三点,我们把前面的7种数据类型称为原始类型,把最后一个对象类型称为引用类型,之所以把它们区分为两种不同的类型,是因为它们在内存中存放的位置不一样。到底怎么个不一样法呢?接下来,我们就来讲解一下JavaScript的原始类型和引用类型到底是怎么储存的。
内存空间
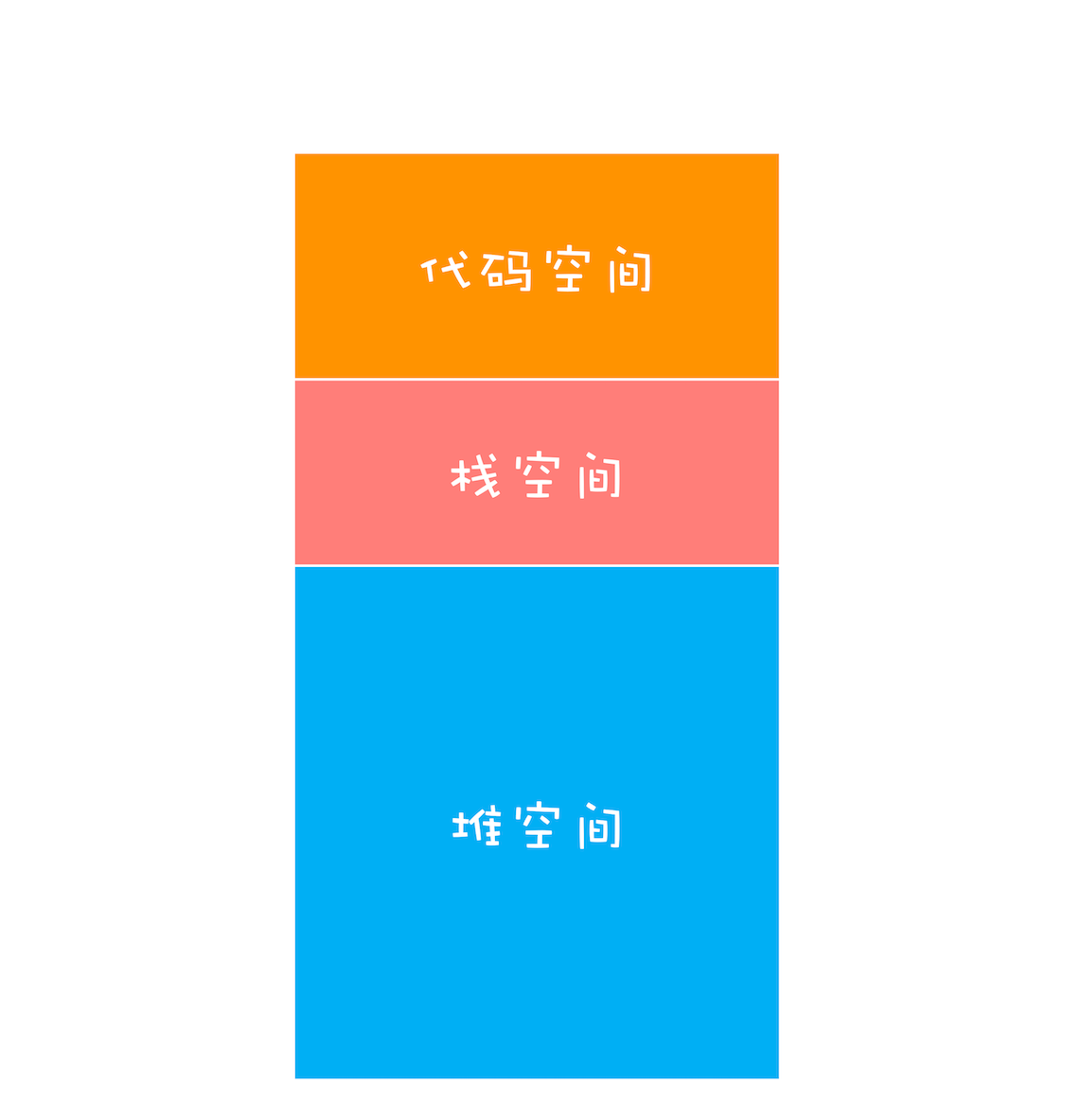
要理解JavaScript在运行过程中数据是如何存储的,你就得先搞清楚其存储空间的种类。下面是我画的JavaScript的内存模型,你可以参考下:

JavaScript内存模型
从图中可以看出, 在JavaScript的执行过程中, 主要有三种类型内存空间,分别是代码空间、栈空间和堆空间。
其中的代码空间主要是存储可执行代码的,这个我们后面再做介绍,今天主要来说说栈空间和堆空间。
栈空间和堆空间
这里的栈空间就是我们之前反复提及的调用栈,是用来存储执行上下文的。为了搞清楚栈空间是如何存储数据的,我们还是先看下面这段代码:
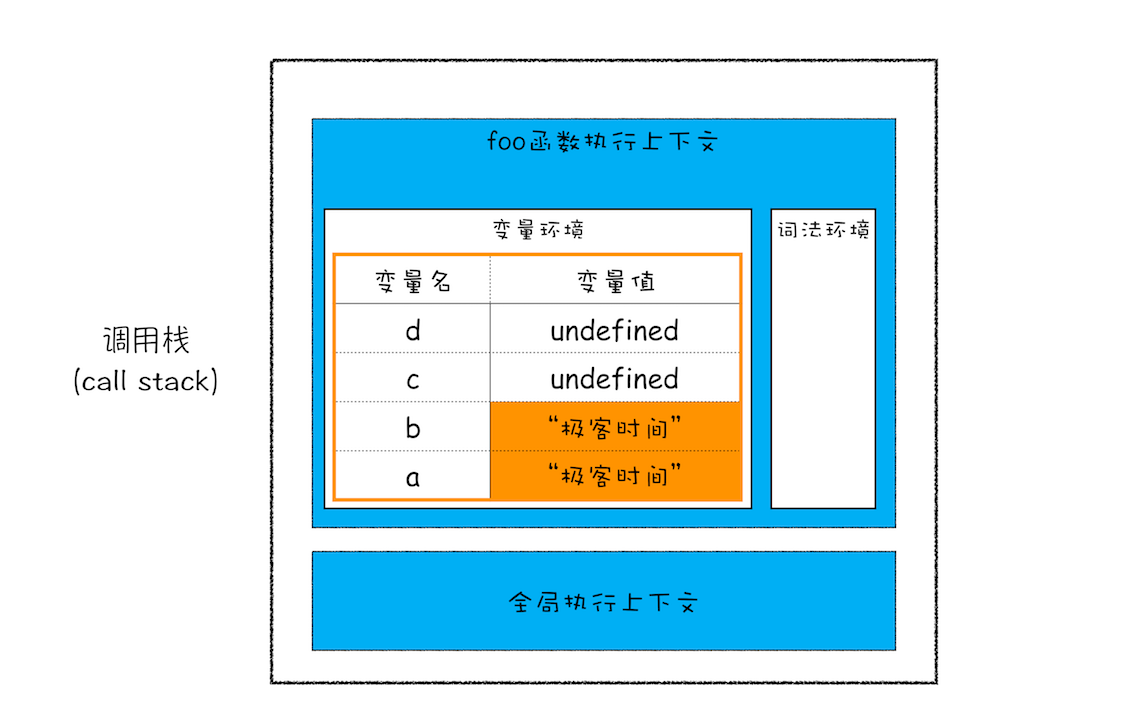
前面文章我们已经讲解过了,当执行一段代码时,需要先编译,并创建执行上下文,然后再按照顺序执行代码。那么下面我们来看看,当执行到第3行代码时,其调用栈的状态,你可以参考下面这张调用栈状态图:

执行到第3行时的调用栈状态图
从图中可以看出来,当执行到第3行时,变量a和变量b的值都被保存在执行上下文中,而执行上下文又被压入到栈中,所以你也可以认为变量a和变量b的值都是存放在栈中的。
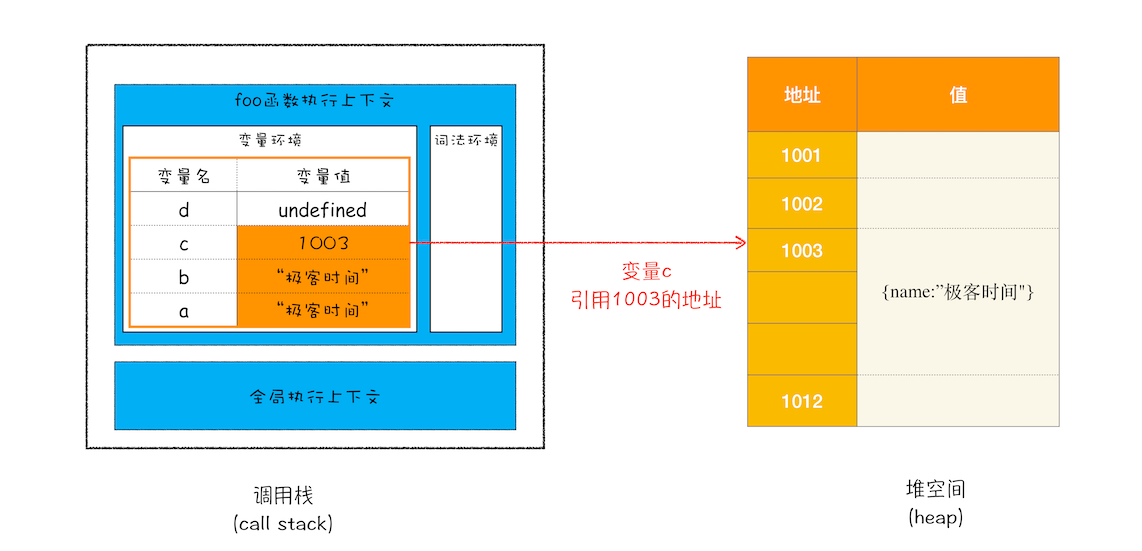
接下来继续执行第4行代码,由于JavaScript引擎判断右边的值是一个引用类型,这时候处理的情况就不一样了,JavaScript引擎并不是直接将该对象存放到变量环境中,而是将它分配到堆空间里面,分配后该对象会有一个在“堆”中的地址,然后再将该数据的地址写进c的变量值,最终分配好内存的示意图如下所示:

对象类型是“堆”来存储
从上图你可以清晰地观察到,对象类型是存放在堆空间的,在栈空间中只是保留了对象的引用地址,当JavaScript需要访问该数据的时候,是通过栈中的引用地址来访问的,相当于多了一道转手流程。
好了,现在你应该知道了原始类型的数据值都是直接保存在“栈”中的,引用类型的值是存放在“堆”中的。不过你也许会好奇,为什么一定要分“堆”和“栈”两个存储空间呢?所有数据直接存放在“栈”中不就可以了吗?
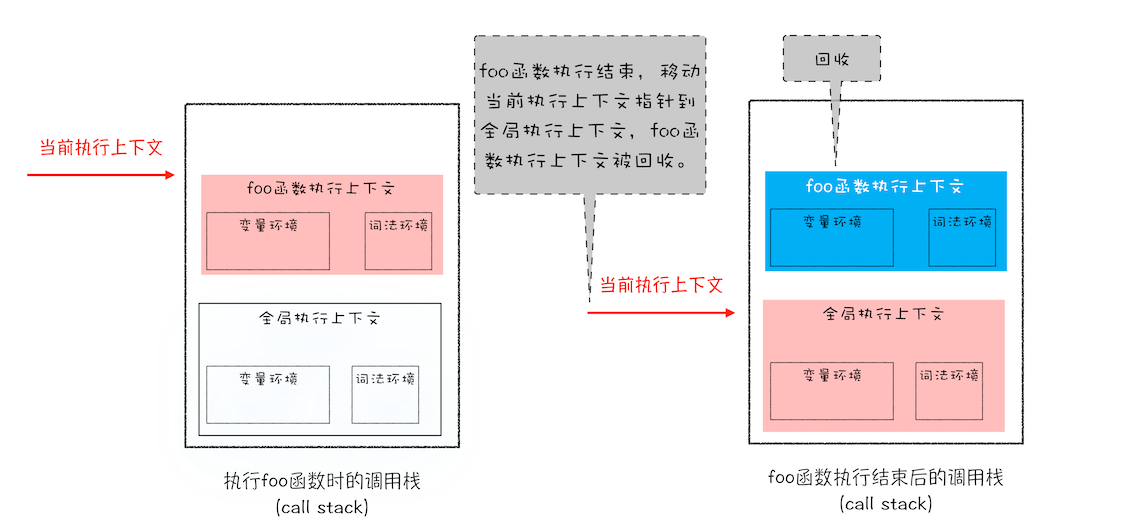
答案是不可以的。这是因为JavaScript引擎需要用栈来维护程序执行期间上下文的状态,如果栈空间大了话,所有的数据都存放在栈空间里面,那么会影响到上下文切换的效率,进而又影响到整个程序的执行效率。比如文中的foo函数执行结束了,JavaScript引擎需要离开当前的执行上下文,只需要将指针下移到上个执行上下文的地址就可以了,foo函数执行上下文栈区空间全部回收,具体过程你可以参考下图:

调用栈中切换执行上下文状态
所以通常情况下,栈空间都不会设置太大,主要用来存放一些原始类型的小数据。而引用类型的数据占用的空间都比较大,所以这一类数据会被存放到堆中,堆空间很大,能存放很多大的数据,不过缺点是分配内存和回收内存都会占用一定的时间。
解释了程序在执行过程中为什么需要堆和栈两种数据结构后,我们还是回到示例代码那里,看看它最后一步将变量c赋值给变量d是怎么执行的?
在JavaScript中,赋值操作和其他语言有很大的不同,原始类型的赋值会完整复制变量值,而引用类型的赋值是复制引用地址。
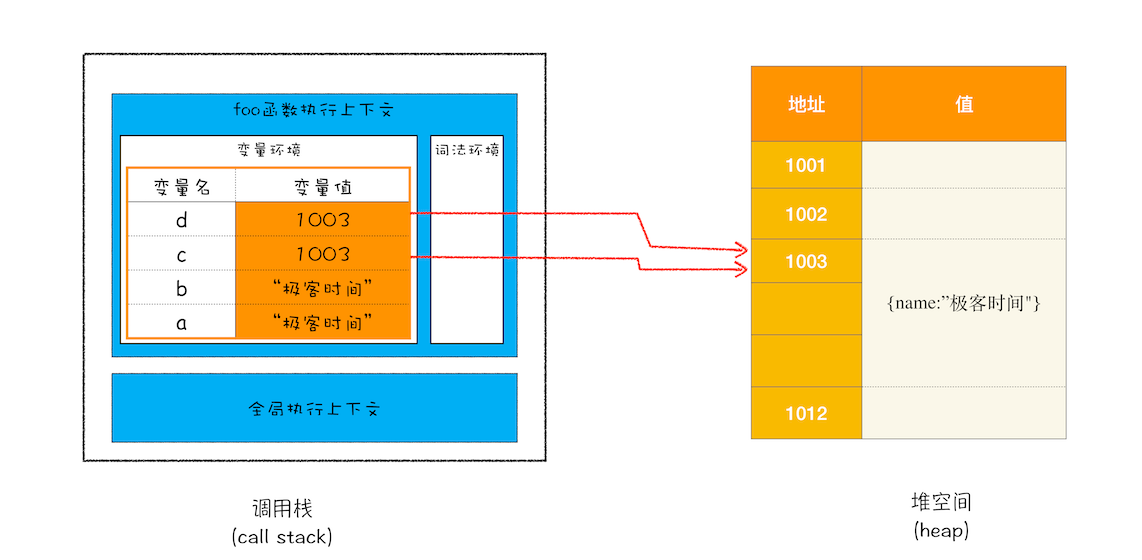
所以d=c的操作就是把c的引用地址赋值给d,你可以参考下图:

引用赋值
从图中你可以看到,变量c和变量d都指向了同一个堆中的对象,所以这就很好地解释了文章开头的那个问题,通过c修改name的值,变量d的值也跟着改变,归根结底它们是同一个对象。
再谈闭包
现在你知道了作用域内的原始类型数据会被存储到栈空间,引用类型会被存储到堆空间,基于这两点的认知,我们再深入一步,探讨下闭包的内存模型。
这里以《10 | 作用域链和闭包 :代码中出现相同的变量,JavaScript引擎是如何选择的?》中关于闭包的一段代码为例:
function foo() {
var myName = "极客时间"
let test1 = 1
const test2 = 2
var innerBar = {
setName:function(newName){
myName = newName
},
getName:function(){
console.log(test1)
return myName
}
}
return innerBar
}
var bar = foo()
bar.setName("极客邦")
bar.getName()
console.log(bar.getName())
当执行这段代码的时候,你应该有过这样的分析:由于变量myName、test1、test2都是原始类型数据,所以在执行foo函数的时候,它们会被压入到调用栈中;当foo函数执行结束之后,调用栈中foo函数的执行上下文会被销毁,其内部变量myName、test1、test2也应该一同被销毁。
但是在那篇文章中,我们介绍了当foo函数的执行上下文销毁时,由于foo函数产生了闭包,所以变量myName和test1并没有被销毁,而是保存在内存中,那么应该如何解释这个现象呢?
要解释这个现象,我们就得站在内存模型的角度来分析这段代码的执行流程。
- 当JavaScript引擎执行到foo函数时,首先会编译,并创建一个空执行上下文。
- 在编译过程中,遇到内部函数setName,JavaScript引擎还要对内部函数做一次快速的词法扫描,发现该内部函数引用了foo函数中的myName变量,由于是内部函数引用了外部函数的变量,所以JavaScript引擎判断这是一个闭包,于是在堆空间创建换一个“closure(foo)”的对象(这是一个内部对象,JavaScript是无法访问的),用来保存myName变量。
- 接着继续扫描到getName方法时,发现该函数内部还引用变量test1,于是JavaScript引擎又将test1添加到“closure(foo)”对象中。这时候堆中的“closure(foo)”对象中就包含了myName和test1两个变量了。
- 由于test2并没有被内部函数引用,所以test2依然保存在调用栈中。
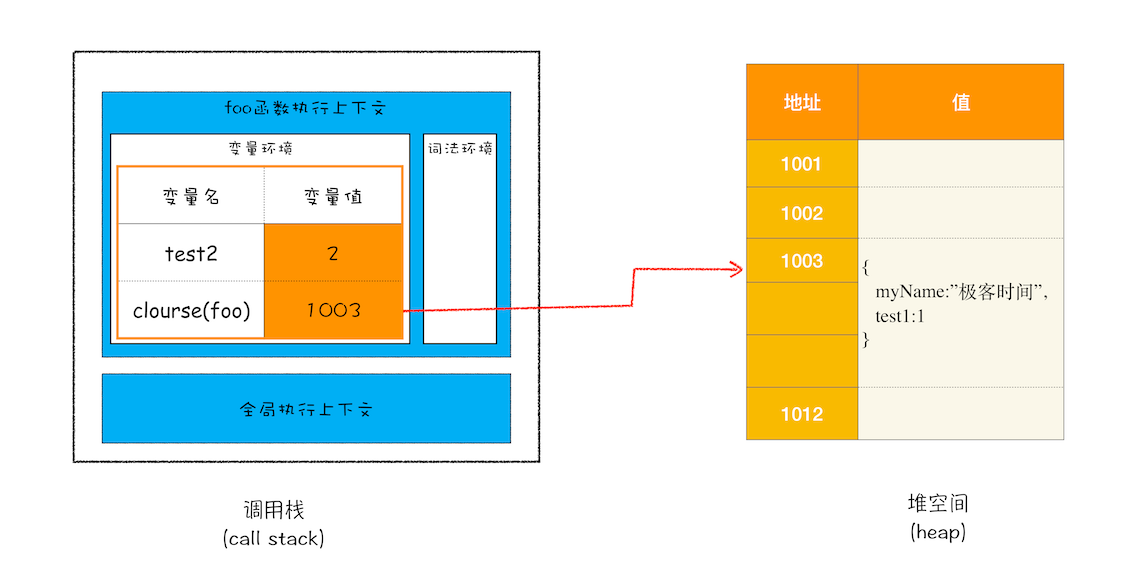
通过上面的分析,我们可以画出执行到foo函数中“return innerBar”语句时的调用栈状态,如下图所示:

闭包的产生过程
从上图你可以清晰地看出,当执行到foo函数时,闭包就产生了;当foo函数执行结束之后,返回的getName和setName方法都引用“closure(foo)”对象,所以即使foo函数退出了,“ closure(foo)”依然被其内部的getName和setName方法引用。所以在下次调用bar.setName或者bar.getName时,创建的执行上下文中就包含了“closure(foo)”。
总的来说,产生闭包的核心有两步:第一步是需要预扫描内部函数;第二步是把内部函数引用的外部变量保存到堆中。
总结
好了,今天就讲到这里,下面我来简单总结下今天的要点。
我们介绍了JavaScript中的8种数据类型,它们可以分为两大类——原始类型和引用类型。
其中,原始类型的数据是存放在栈中,引用类型的数据是存放在堆中的。堆中的数据是通过引用和变量关联起来的。也就是说,JavaScript的变量是没有数据类型的,值才有数据类型,变量可以随时持有任何类型的数据。
然后我们分析了,在JavaScript中将一个原始类型的变量a赋值给b,那么a和b会相互独立、互不影响;但是将引用类型的变量a赋值给变量b,那会导致a、b两个变量都同时指向了堆中的同一块数据。
最后,我们还站在内存模型的视角分析了闭包的产生过程。
思考时间
在实际的项目中,经常需要完整地拷贝一个对象,也就是说拷贝完成之后两个对象之间就不能互相影响。那该如何实现呢?
结合下面这段代码,你可以分析下它是如何将对象jack拷贝给jack2,然后在完成拷贝操作时两个jack还互不影响的呢。
let jack = {
name : "jack.ma",
age:40,
like:{
dog:{
color:'black',
age:3,
},
cat:{
color:'white',
age:2
}
}
}
function copy(src){
let dest
//实现拷贝代码,将src的值完整地拷贝给dest
//在这里实现
return dest
}
let jack2 = copy(jack)
//比如修改jack2中的内容,不会影响到jack中的值
jack2.like.dog.color = 'green'
console.log(jack.like.dog.color) //打印出来的应该是 "black"
欢迎在留言区与我分享你的想法,也欢迎你在留言区记录你的思考过程。感谢阅读,如果你觉得这篇文章对你有帮助的话,也欢迎把它分享给更多的朋友。
- 仰5卧0起坐 👍(169) 💬(12)
1、从内存模型角度分析执行代码的执行流程第二步看,在堆空间创建closure(foo)对象,它是存储在foo函数的执行上下文中的。 那么closure(foo)创建开始时是空对象,执行第三步的时候,才会逐渐把变量添加到其中。 2、当foo函数执行结束后,foo的执行上下文是不是销毁了?如果销毁了,产生一下两个疑问: a、如果foo函数执行上下文销毁了,closure(foo)并没有销毁,那foo函数执行上下文是怎么销毁的呢?就比如销毁一个盒子,盒子毁里,里面的东西应该也是毁掉的 b、既然closure(foo)既然没有销毁,那它存储在堆中的什么地方呢?必定它所依赖的foo执行上下文已经不存在了
2019-08-31 - 尝试者说 👍(48) 💬(3)
这门课程是我看过最好的课程,真的时候做到了深入浅出、行云流水、水银泻地般的境界。老师你多多开开前端的其他课程啊,保证很多人愿意来听课的。
2019-12-14 - Marvin 👍(42) 💬(10)
function copy(dest){ if(typeof dest === 'object'){ if(!dest) return dest; // null var obj = dest.constructor(); // Object/Array for(var key in dest){ obj[key] = copy(dest[key]) } return obj; } else { return dest; } }
2019-08-31 - XWL 👍(12) 💬(1)
老师,我有几个疑问: 1、Function 函数类型也是继承于Object,声明函数后是不是也是存在堆空间中的,那么浏览器编译函数时是不是会同时创建执行上下文和向堆空间中压入一个值 2、function a(){ var b = 1; var c = { d: 2 }; } 当 a 的执行上下文销毁后,c 对象在堆空间中的引用会跟着销毁么,将 c 返回出去或不返回,会不会是不一样的情况
2019-09-18 - 前端 👍(7) 💬(4)
老师,专栏的配图怎么画出来的
2019-09-19 - Tim 👍(2) 💬(2)
原文:"弱类型 : 意味着你不需要告诉 JavaScript 引擎这个或那个变量是什么数据类型,JavaScript 引擎在运行代码的时候自己会计算出来。动态 : 意味着你可以使用同一个变量保存不同类型的数据。" 与上文对「弱类型」、「动态」的解释正好相反了,在上文解释中提到了,一个布尔类型的变量可以被一个字符串类型变量赋值,会进行「隐式转换」,这叫做「弱类型语言」。而动态语言老师的解释是不需要定义变量是什么数据类型。 所以老师文中对这两种概念的「总结」(也就是我评论引用的原文)弄反了,不知道理解的对不对。
2020-01-15 - 大树 👍(1) 💬(1)
老师能分析一下 箭头函数的内存模型吗 因为你在文章里提到过 箭头函数不创建执行上下文
2019-12-05 - 趁你还年轻233 👍(1) 💬(1)
“JavaScript 中的数据类型一共有 8 种。” TypedArray,Blob,FIle,Promise这些呢?
2019-11-11 - 子曰 👍(1) 💬(1)
let jack = { name: "jack.ma", age: 40, like: { dog: { color: 'black', age: 3, }, cat: { color: 'white', age: 2 } } } function copy(src) { let dest = JSON.parse(JSON.stringify(src)); // 实现拷贝代码,将 src 的值完整地拷贝给 dest // 在这里实现 return dest } let jack2 = copy(jack) // 比如修改 jack2 中的内容,不会影响到 jack 中的值 jack2.like.dog.color = "green" console.log(jack.like.dog.color) // 打印出来的应该是 "black"
2019-09-02 - 墨灵 👍(0) 💬(1)
老师对弱类型语言的解释不够精确。
这段代码在js和python都是可以执行的,但python并不是一门弱类型的语言。 这代码在js执行结果是'11',但在python执行却是报错的,因为python不理解一个整数和字符串相加的逻辑... 在js中,任何两个类型都是可以相加的,但是结果却不是一定是我们想要的。2020-03-22 - -_-||| 👍(0) 💬(1)
'JavaScript 中的数据类型一种有 8 种',怎么没把 ‘function’ 这种类型算进去
2019-12-04 - 蓝配鸡 👍(329) 💬(14)
希望老师再开一个专栏专门讲JS,同学们顶上去
2019-09-04 - 烈日烹雪 👍(33) 💬(11)
老师,第二遍看时有了个疑问 字符串存在栈里,但是字符串与其他原始类型不同,不一定只占几个字节的长度。如果字符串特别长,长到好几M,也会存在栈里吗?
2019-10-31 - 柒月 👍(31) 💬(7)
最近面试老问这个问题,什么是深拷贝和浅拷贝以及如何实现一个深拷贝? 1、JSON.parse(JSON.stringify(obj)) 2、递归遍历对象 3、Object.assigin() 这种方法只能拷贝一层,有嵌套的情况就不适用了。
2019-08-31 - sellardoor 👍(26) 💬(9)
字符串,symbol,bigint虽然是原始类型,但是实际还是存放在堆空间的。 比如字符串的大小可能很大,考虑性能还是存放在堆空间。 具体浏览器控制台 => memory => 打印快照,在heal里搜索string,可以发现字符串在堆空间 这个问题,网上基本都是错的,也很少有文档数据介绍,最新的绿皮书有提到
2020-07-17