开篇词 前端全链路是提升解决问题效率的关键
你好,我是唐俊开,网名三桥。欢迎加入我的专栏,跟我一起深入学习前端全链路快速解决问题的方法。
先来介绍一下我自己。我从事前端技术开发工作已经超过20年,是HTML5标准技术的推行者和布道者,也是《HTML5移动Web开发指南》这本书的作者。我的第一行前端代码是在2000年读高中时的比赛作品。
20年以来,我专注于前端技术生态的研究,其间也担任过Java软件工程师。我深度参与过企业软件、App产品、PC产品、海外信息流产品的开发,还参与过技术推广的工作。最近几年,我一直专注研究小众市场ToC产品的前端技术,也带领团队解决过项目历史技术债。
其中对我影响最大的一段经历,就是带领一个只有10人的团队维护超过200个前端项目。虽然团队规模小,但经过我们的努力,也总结出了一条简单高效的前端全链路实践方案,加快了团队处理线上问题的速度,同时也提高了团队的工作效率和积极性。
你可能会觉得“这怎么可能”?10个人维护200个前端项目,正常的开发需求就已经很忙了,平常还要处理各类用户反馈,兼容性、网络问题等等数不胜数。
你说这些问题算问题吗?算。严重吗?原则上不严重。处理优先级高吗?并不高,但是一定要处理。处理起来费劲吗?很费劲。有的时候排查问题就要花费大量时间,甚至花了时间也解决不了问题。
那应该怎么办?
前端同学在做产品需求的时候总被线上故障、客户反馈问题、测试报Bug等事情打断工作,影响开发进度,不得不跟进处理,不处理又会被认为能力不行。而且,遇到技术债的问题时,负责的项目里大部分代码可能都不是自己写的,那是否可以因为代码质量差、不是自己编写的,就拒绝排查问题呢?这是不可能的。
如果你经常遇到上面的这些问题,我相信前端全链路能帮你找到解决方案。
什么是前端全链路?
这里出现了一个新的名词,全链路。什么意思呢?
全链路的概念源自后端服务。由于微服务架构的流行,后端被拆分成了多个不同维度的服务。服务与服务之间相互调用,形成了一条服务调用的链路。因为链路之间关系复杂,所以我们就需要通过一种机制去记录链路调用的过程。出现故障时,就能通过链路日志快速定位问题。
同理,前端全链路也是通过一定的机制记录前端交互的过程。在前端领域里面,“链路”代表的是页面与页面之间的访问关系,前端与后端的调用关系,用户在页面的交互过程等一系列的动作。“全”是指完整的、可溯源的、可记录的用户路径。
更具体来说,前端全链路是指从用户在前端页面发起操作开始,经过前端应用的各个组件和逻辑,最终与后端服务器进行数据通讯并完成用户期望功能的整个过程。这个过程涵盖了用户交互、数据请求、页面渲染、状态管理这4个部分。
前端工程师需要学习前端全链路吗?
答案是肯定的。
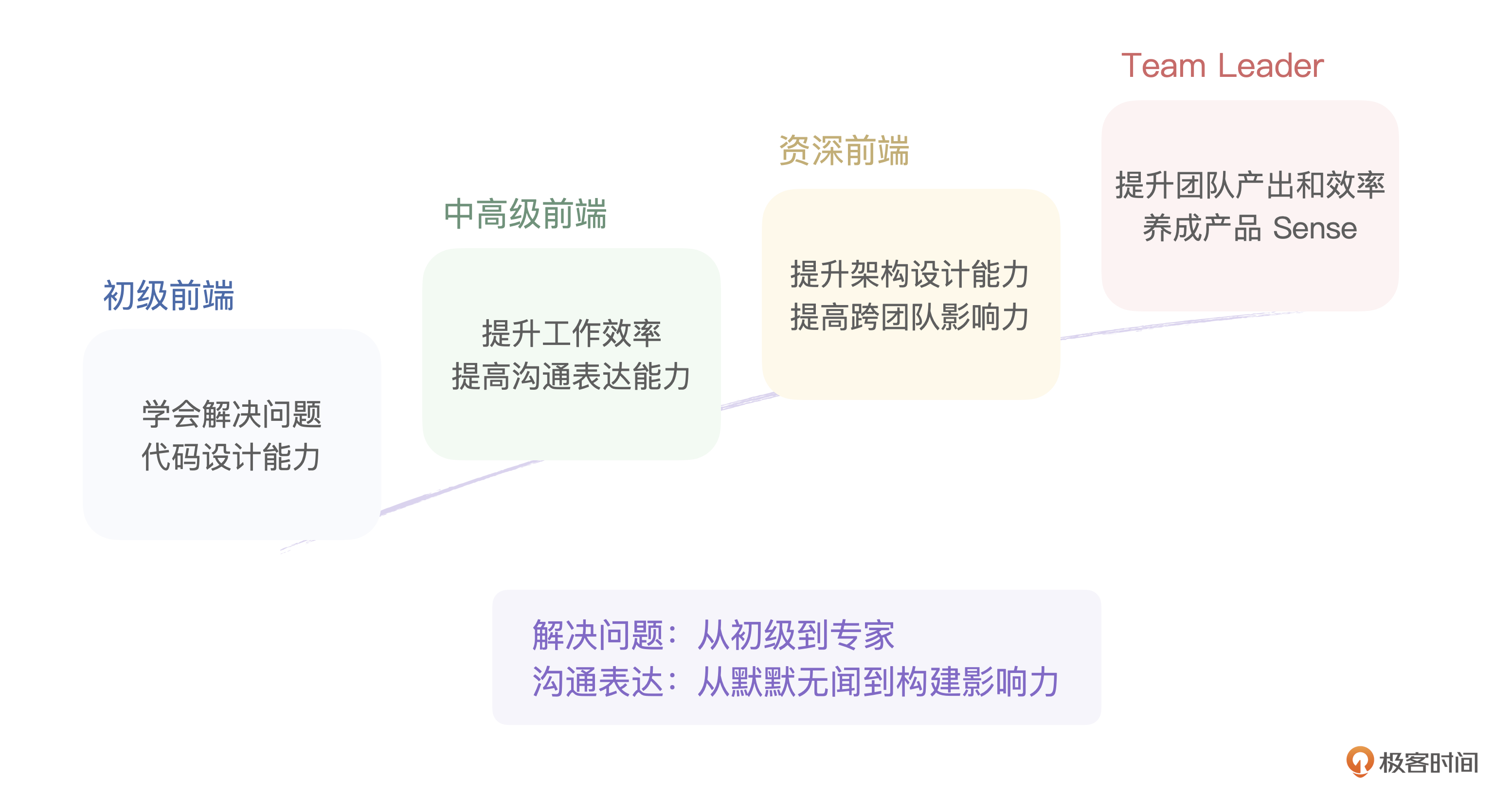
前端工程师的技术天花板相对不高,大部分都只是面向UI交互和数据交互等重复性的工作,真正擅长解决问题的前端同学少之又少。换句话说,擅长解决问题是前端同学最稀缺的能力。而只要我们掌握了前端全链路设计的思维和解决方案,就能轻松应对用户问题和线上故障,突破能力天花板。

通过前端全链路的实战学习,你能够掌握捕获异常信息和记录日志等技能,还能提升解决问题的能力、代码设计能力、架构设计能力,摆脱繁杂的需求反馈,提高工作效率。更重要的是,学习前端全链路将拓展你的思维和认知,提升前端技能的上限和产品Sense,增强解决问题的能力,更深入地理解用户需求。
我们的课程怎么安排?
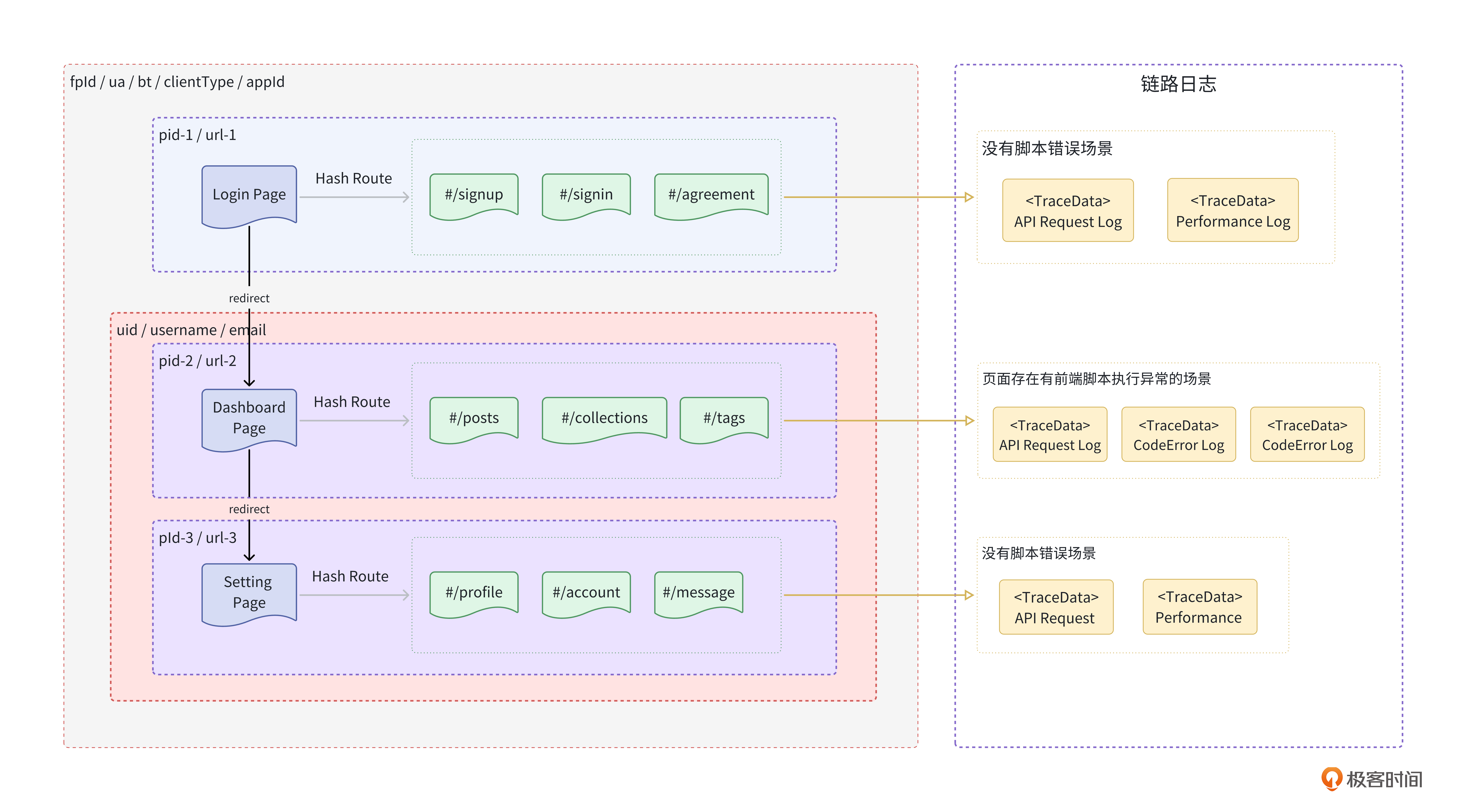
那具体怎么学呢?在这个专栏里,我会带你从0到1实现一个全链路快速定位问题的解决方案。

通过这张图我们可以看到,在前端全链路中,每个页面之间都会有相关ID可以相互关联查询,通过这些ID,我们就能一层层地分析用户每个页面流程里的动作。
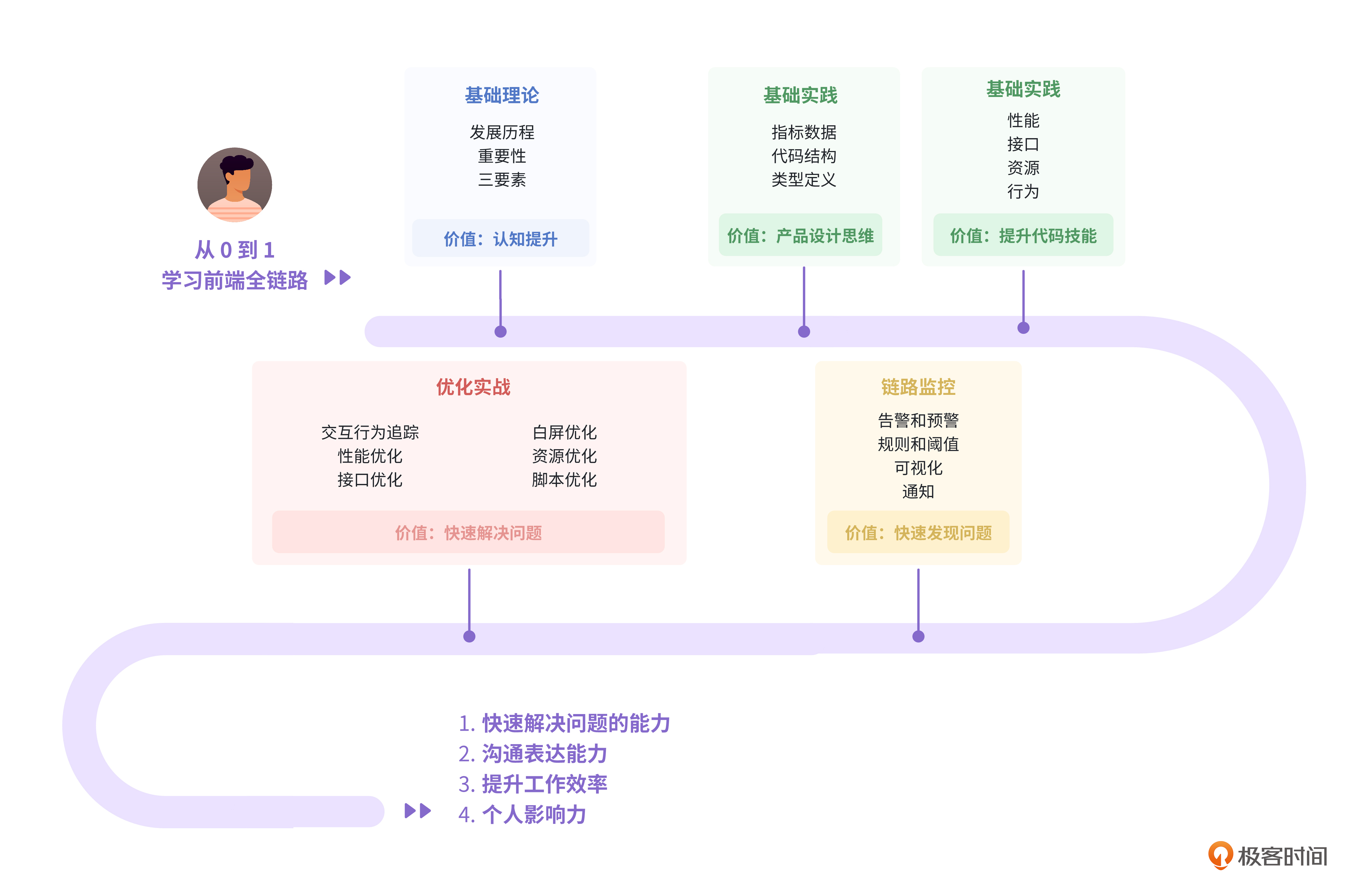
前端全链路的核心是监控与优化。基于此,我们会从理解产品设计开始,设计和定义数据结构,实现埋点,再通过预警和告警提前发现问题,最后根据链路日志解决问题,优化前端交互、性能等各方面的用户体验。每节课,我们都配有可工作的代码,让你能够跟着课程一步步地学习方案和思路。

- 基础理论篇
我们以前觉得有了前端监控就什么事情都不用担心,监控随时能帮我们找到问题。但事实上,前端监控不同于全链路监控。前端监控是代码维度的监控,全链路监控是问题维度的监控。
这一章,我会带你学习前端全链路基础理论知识,将全链路拆解为3种要素和它们对应的14条核心路径,你也可以把它当作后续学习的一幅地图。
- 全链路核心指标
出现线上故障时,我们通常需要花费大量时间查询、关联、分析散落各处的日志,才能找出问题的根源。那怎么才能节省时间呢?
这个章节,我会带你学习设计日志数据格式的方法,把前端出现的各种异常、页面交互问题以及性能问题关联起来,让你在处理线上问题的时候更快地定位全链路场景的日志。
- 全链路监控
大部分的监控都是基于可视化面板来展示产品的运行情况,所以很多同学都把精力放在了各种图表、漏斗的实现。这样的视图虽然很直观,但并不能帮助我们快速发现问题和定位问题。
所以在这一章,我会基于前面设计的指标,带你设计一套故障通知体系。这套“监视器”和传统的可视化页面不同,它会及时通知系统故障,再由人为分析、整理,判断每个问题是否需要解决。
- 优化实战篇
搭建好指标体系,又有监控通知问题,接下来要做的就是解决问题了。这一章我们会综合前面日志埋点和监控的知识,一起解决高频的页面故障、性能、交互等等问题。
掌握一门前端技术不难,但要成为真正的工程师水平,需要日积月累,还要不断反思还有哪些地方可以持续性优化,直到我们不用再时刻关注。前端全链路并不单单只是解决技术问题或者说是修Bug,而是一种思维方式,一种解决问题的策略,更重要的是一种成长的态度。
对于我们前端同学来说,前端全链路是一门思维提升课,只有不断升级自己的认知领域,你的技术之路才会走得更远更长。
希望我们不再总停留在学会前端技术某某框架的思维,停留在懂后台、懂小程序开发的思维上,而是跳出技术的舒适圈,多思考我们最擅长的前端技术还能帮助客户解决什么问题。
就让我们从前端全链路这门课开始吧。
- 苏果果 👍(0) 💬(0)
完整代码入口:https://github.com/sankyutang/fontend-trace-geekbang-course
2024-07-18 - hao-kuai 👍(1) 💬(1)
总结:埋点
2024-04-16 - 天天 👍(0) 💬(1)
正好是提升认知的一门课,希望能有提升
2024-05-14 - 雪舞 👍(0) 💬(1)
后续的代码示例中,是完整的一整套【跨端之间】流程来的吗?
2024-05-11 - 大熊猫的五分裤 👍(0) 💬(1)
非常期待后续课程
2024-04-19 - 宇宙机吴彦祖 👍(0) 💬(1)
希望后面老师会给出前端监控的相关指标,做一些科普
2024-04-17 - 行云流水 👍(0) 💬(1)
期望有事例代码而不是光说概念想法。
2024-04-15 - 高并发 👍(0) 💬(2)
老师全链路优化和APM这两者关注的东西都是一样的吗?
2024-04-15 - 小虎子11🐯 👍(1) 💬(0)
期待,为三桥老师打call
2024-04-15